插件下载地址:
http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.js
压缩版:
http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.packed.js
jquery主页: http://jquery.com/
通过此插件可以在不同的html元素内建立contextmenu,并且可以自定义样式.
复制代码 代码如下:
右键点此
右键点此
不显示
显示第一项
显示全部
-
 打开
打开 -
 邮件
邮件 -
 保存
保存 -
 关闭
关闭
- 选项一
- 选项二
- 选项三
- 选项四
- csdn
- javaeye
- itpub
<script><br /> //所有class为demo1的span标签都会绑定此右键菜单<br /> $('span.demo1').contextMenu('myMenu1', <br /> {<br /> bindings: <br /> {<br /> 'open': function(t) {<br /> alert('Trigger was '+t.id+'\nAction was Open');<br /> },<br /> 'email': function(t) {<br /> alert('Trigger was '+t.id+'\nAction was Email');<br /> },<br /> 'save': function(t) {<br /> alert('Trigger was '+t.id+'\nAction was Save');<br /> },<br /> 'delete': function(t) {<br /> alert('Trigger was '+t.id+'\nAction was Delete');<br /> }<br /> }<br /> });<br /> //所有html元素id为demo2的绑定此右键菜单<br /> $('#demo2').contextMenu('myMenu2', {<br /> //菜单样式<br /> menuStyle: {<br /> border: '2px solid #000'<br /> },<br /> //菜单项样式<br /> itemStyle: {<br /> fontFamily : 'verdana',<br /> backgroundColor : 'green',<br /> color: 'white',<br /> border: 'none',<br /> padding: '1px'<br /> },<br /> //菜单项鼠标放在上面样式<br /> itemHoverStyle: {<br /> color: 'blue',<br /> backgroundColor: 'red',<br /> border: 'none'<br /> },<br /> //事件 <br /> bindings: <br /> {<br /> 'item_1': function(t) {<br /> alert('Trigger was '+t.id+'\nAction was item_1');<br /> },<br /> 'item_2': function(t) {<br /> alert('Trigger was '+t.id+'\nAction was item_2');<br /> },<br /> 'item_3': function(t) {<br /> alert('Trigger was '+t.id+'\nAction was item_3');<br /> },<br /> 'item_4': function(t) {<br /> alert('Trigger was '+t.id+'\nAction was item_4');<br /> }<br /> }<br /> });<br /> //所有div标签class为demo3的绑定此右键菜单<br /> $('div.demo3').contextMenu('myMenu3', {<br /> //重写onContextMenu和onShowMenu事件<br /> onContextMenu: function(e) {<br /> if ($(e.target).attr('id') == 'dontShow') return false;<br /> else return true;<br /> },<br /> onShowMenu: function(e, menu) {<br /> if ($(e.target).attr('id') == 'showOne') {<br /> $('#item_2, #item_3', menu).remove();<br /> }<br /> return menu;<br /> }<br /> });<br /> </script>
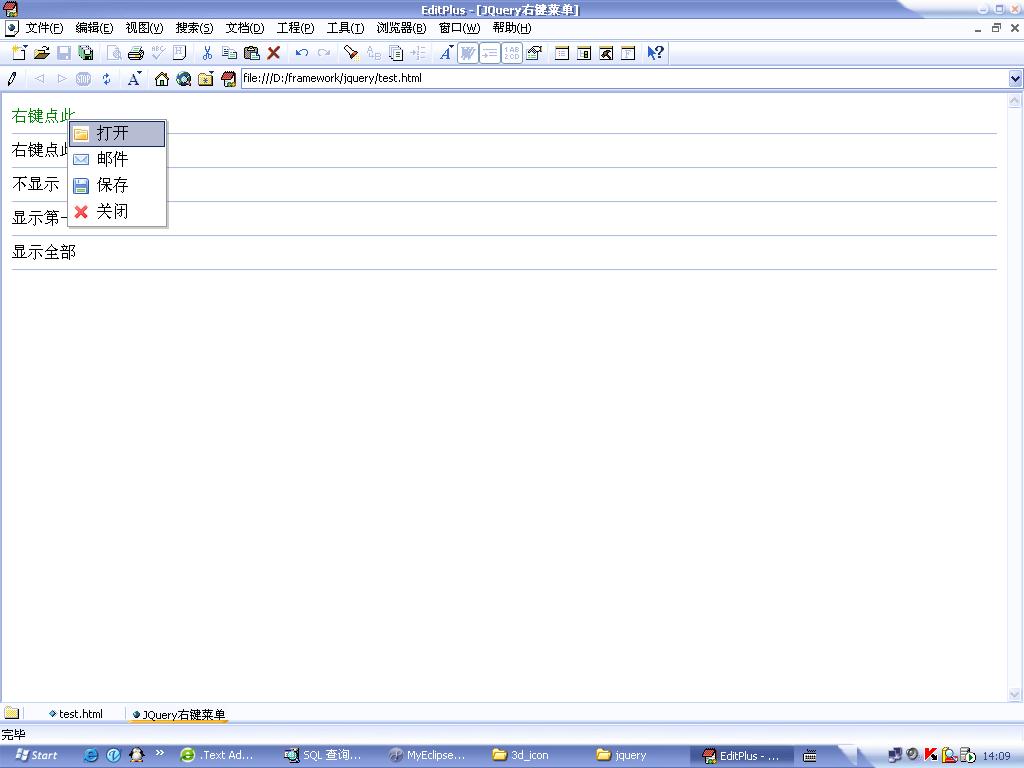
效果图:

很好玩很炫酷的功能吧,小伙伴们自己美化下,加入到自己的项目中去吧
 www.nzjg.cn
www.nzjg.cn 













